


Overview
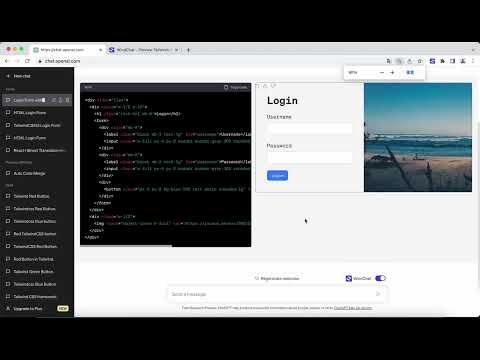
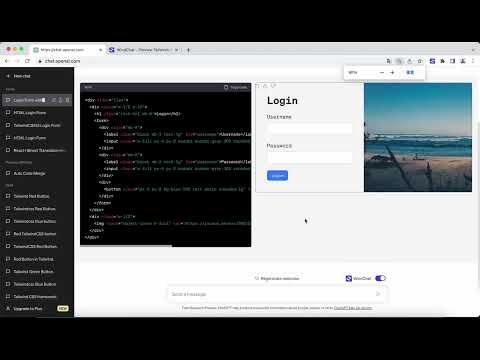
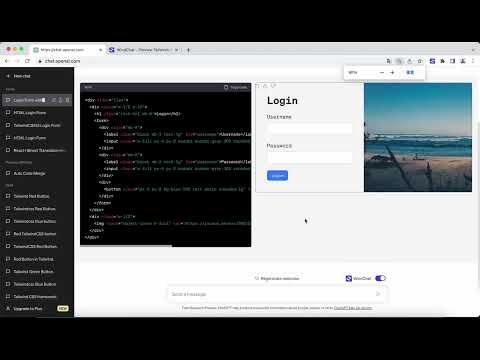
Preview React and TailwindCSS code in real-time within the ChatGPT chat window, without the tedious copying and pasting.
WindChat enables you to preview React.js and Tailwind CSS code in real-time within the ChatGPT chat window, eliminating the need for cumbersome copying and pasting. # Companion prompts https://www.windchat.link/prompt # Companion GPTs Tailwind CSS: https://chat.openai.com/g/g-hrRKy1YYK-tailwindcss-builder React.js https://chat.openai.com/g/g-Ng7fSuRHX-react-code-generator-windchat # Features - Preview Tailwind CSS and React.js code in ChatGPT window - Fullscreen preview - Code editing - Dark mode
4 out of 54 ratings
Google doesn't verify reviews. Learn more about results and reviews.
Dustin WyattMay 7, 2024
After testing this, the only reason I can't give this 5 stars is because I'm uncomfortable with any extension having access to the detailed and confidential information people share with ChatGPT. However, the extension itself seems to work great! I think maybe the accompanying GPT should be tweaked to favor tailwind 3 over tailwind 2. I believe you can use most of tailwind 3's functionality using the tailwind CDN and configuring it as described here: https://tailwindcss.com/docs/installat... Show more
Taylor TurnerApr 12, 2024
Very cool service, it could use some work though. When I first open ChatGPT, there is a toggle for the extension above the prompt box that is covered up by the "suggested prompts." This problem goes away once a conversation is started. I wish companies wouldn't put buttons there and instead place them in the corner. Also, it seems to have problems rendering when I have multiple HTML/CSS code boxes at once. As I scroll, they are roughly aligned with each section of code but they overlap each o... Show more
jåW dîNOct 9, 2023
"free download" = "immediate paywall"
Details
- Version2024.07.07
- UpdatedJuly 8, 2024
- FeaturesOffers in-app purchases
- Size477KiB
- LanguagesEnglish (United States)
- DeveloperWebsite
Email
jcwsw129@gmail.com - Non-traderThis developer has not identified itself as a trader. For consumers in the European Union, please note that consumer rights do not apply to contracts between you and this developer.
Privacy
WindChat-ChatGPT Tailwind CSS React Previewer has disclosed the following information regarding the collection and usage of your data. More detailed information can be found in the developer's privacy policy.
WindChat-ChatGPT Tailwind CSS React Previewer handles the following:
This developer declares that your data is
- Not being sold to third parties, outside of the approved use cases
- Not being used or transferred for purposes that are unrelated to the item's core functionality
- Not being used or transferred to determine creditworthiness or for lending purposes
Support
For help with questions, suggestions, or problems, please open this page on your desktop browser