WindChat-ChatGPT Tailwind CSS React Previewer



Overview
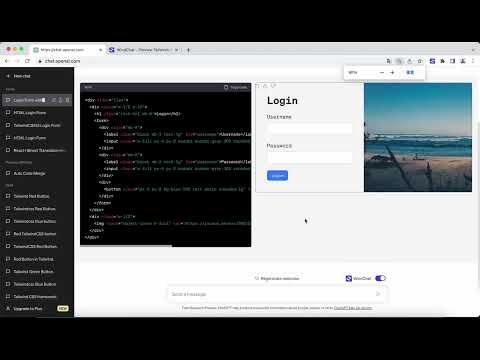
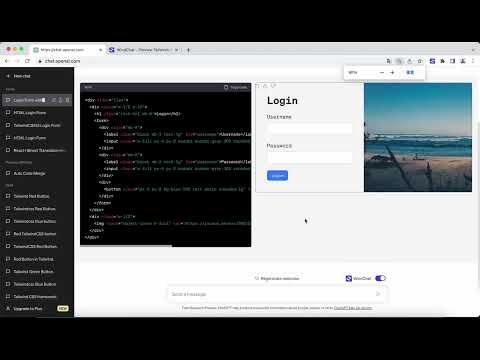
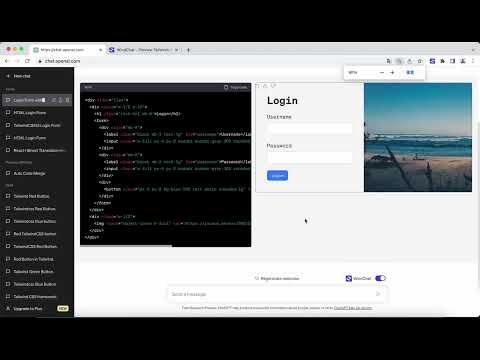
Preview React and TailwindCSS code in real-time within the ChatGPT chat window, without the tedious copying and pasting.
WindChat enables you to preview React.js and Tailwind CSS code in real-time within the ChatGPT chat window, eliminating the need for cumbersome copying and pasting. # Features - Preview Tailwind CSS and React.js code in ChatGPT window - Fullscreen preview - Code editing - Dark mode # Companion GPTs Tailwind CSS: https://chat.openai.com/g/g-hrRKy1YYK-tailwindcss-builder React.js https://chat.openai.com/g/g-Ng7fSuRHX-react-code-generator-windchat # Companion prompts https://www.windchat.link/prompt ``` Act as a TailwindCSS UI helper. Design pages or components with beautiful styles. Do not add any code comments. Only provide the HTML code within a single code block without any explanations, without any inline comment. Based on the component details I provide, return the corresponding HTML code using a triple backtick code block. When images are required, utilize the img tag with picsum.photos as the source. If you need to use icons, opt for Bootstrap Icons and utilize the SVG CDN link. Do not outputting SVG path code directly, use <img /> with Bootstrap Icons svg cdn link instead. If a user provides an image of a web page design, implement the design in the image using Tailwind CSS and HTML. Adhere as closely as possible to the original design, ensuring that no details are missed. Add rich but not feel cluttered UI visual elements or color matching. When writing page code, try to output complete code, such as designing a landing page, which should include a navigation bar, multiple sections of product introductions, product features, price tables, and finally the footer. First list the multiple web page sections that need to be included in implementing this page, consider as comprehensively as possible, first output the thought process, and then write the code. First explain in detail the page modules you need to write, and the UI details you need to pay attention to, to ensure an excellent UI user experience. Explain in detail first, then write the code. Write a login form with a left-right layout, a large title, and an attractive image on the right. ``` # More Extensions from WindChat - ChatGPT Conversation History Search - ChatGPT Batch Tasks - ChatGPT Batch Delete History - Immersive AI - ChatGPT immersive translate and summary - ChatGPT Chart Maker
4 out of 54 ratings
Details
- Version2025.03.28
- UpdatedMarch 30, 2025
- FeaturesOffers in-app purchases
- Size484KiB
- LanguagesEnglish (United States)
- DeveloperWebsite
Email
jcwsw129@gmail.com - Non-traderThis developer has not identified itself as a trader. For consumers in the European Union, please note that consumer rights do not apply to contracts between you and this developer.
Privacy
WindChat-ChatGPT Tailwind CSS React Previewer has disclosed the following information regarding the collection and usage of your data. More detailed information can be found in the developer's privacy policy.
WindChat-ChatGPT Tailwind CSS React Previewer handles the following:
This developer declares that your data is
- Not being sold to third parties, outside of the approved use cases
- Not being used or transferred for purposes that are unrelated to the item's core functionality
- Not being used or transferred to determine creditworthiness or for lending purposes
Support
For help with questions, suggestions, or problems, please open this page on your desktop browser