


Overview
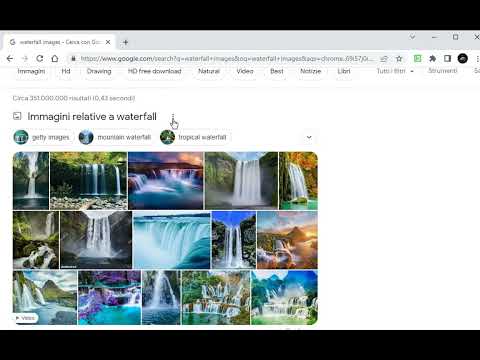
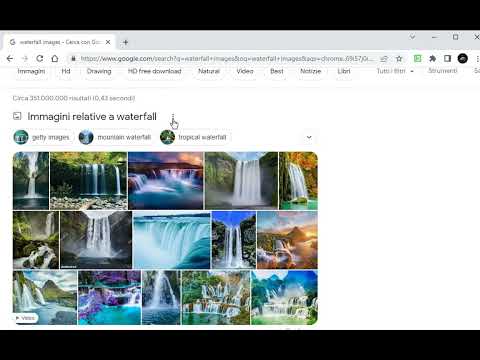
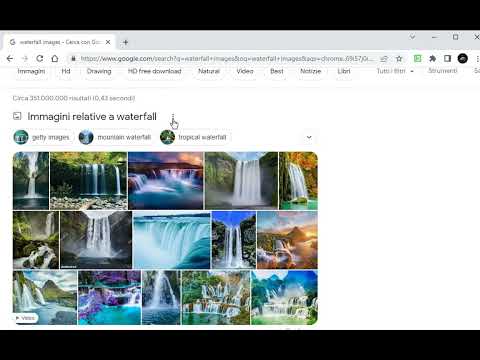
Take a screenshot of highligthed element (or visible page)
Click on the extension icon, select an element on the page and click on it. Voilà... A screenshot of that element will open in a new tab. Hold SHIFT to clip multiple elements on the page, or press ESC to quit clipping mode. You can also take a screenshot of the visible page: right-click on the extension button and select 'Take page screenshot...'. Now you can also expand/reduce the highlighted element by pressing Q or A respectively (be sure to then press SPACE to take a screenshot of the highlighted element ;). HOW DOES IT WORK? Under-the-hood it takes a screenshot of the current (visible) page, and then crops it using position and size of the highlighted element. Should also work when the browser page is zoomed in/out. And all happens inside your browser, nothing is sent online (check the code at https://github.com/azrafe7/webClipElement). ;D Please report issues/feature requests via mail or on the issue tracker at https://github.com/azrafe7/webClipElement/issues CHANGELOG: https://github.com/azrafe7/webClipElement/blob/main/CHANGELOG.md
5 out of 52 ratings
Details
- Version0.3.3
- UpdatedJanuary 30, 2024
- Offered byazrafe7
- Size30.83KiB
- LanguagesEnglish
- Developer
Email
azrafe7@gmail.com - Non-traderThis developer has not identified itself as a trader. For consumers in the European Union, please note that consumer rights do not apply to contracts between you and this developer.
Privacy
This developer declares that your data is
- Not being sold to third parties, outside of the approved use cases
- Not being used or transferred for purposes that are unrelated to the item's core functionality
- Not being used or transferred to determine creditworthiness or for lending purposes
Support
For help with questions, suggestions, or problems, please open this page on your desktop browser