
TypeScript Console
3.0(
3 ratings
)ExtensionDeveloper Tools462 users



Overview
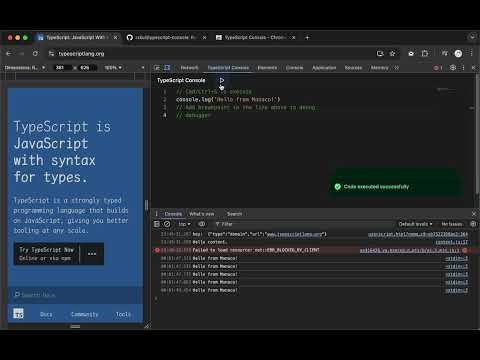
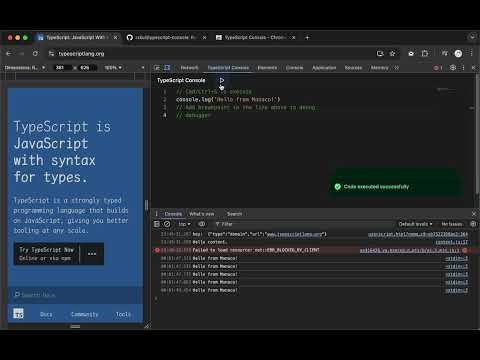
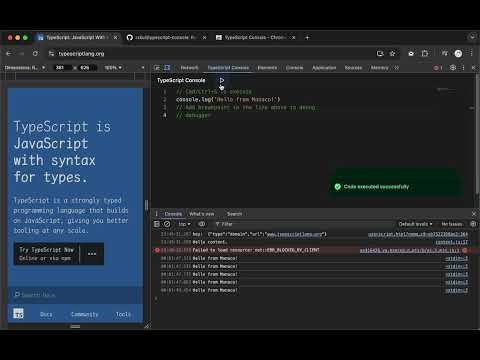
Run and debug TypeScript code in the Chrome DevTools.
Key features: 🚀 Write and run TypeScript directly in DevTools ✨ Supports latest TypeScript features ⚡ Easy to use: just Cmd/Ctrl+S to run 🎉 Importing npm packages
3 out of 53 ratings
Google doesn't verify reviews. Learn more about results and reviews.
Details
- Version0.3.2
- UpdatedNovember 15, 2024
- Offered byrxliuli
- Size7.45MiB
- LanguagesEnglish
- Developer
Email
rxliuli@gmail.com - Non-traderThis developer has not identified itself as a trader. For consumers in the European Union, please note that consumer rights do not apply to contracts between you and this developer.
Privacy
The developer has disclosed that it will not collect or use your data. To learn more, see the developer’s privacy policy.
This developer declares that your data is
- Not being sold to third parties, outside of the approved use cases
- Not being used or transferred for purposes that are unrelated to the item's core functionality
- Not being used or transferred to determine creditworthiness or for lending purposes
Support
For help with questions, suggestions, or problems, please open this page on your desktop browser