Stark Accessibility Checker



Overview
Find and fix compliance issues in record time with automated checks and smart suggestions.
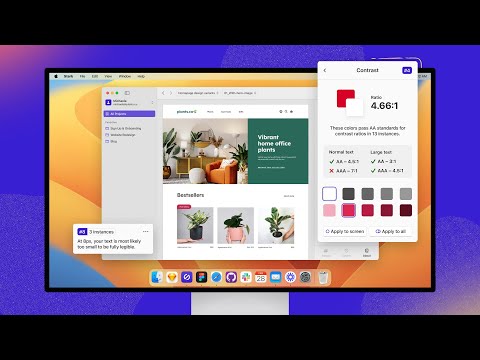
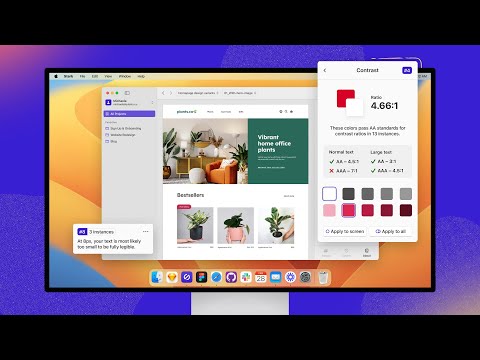
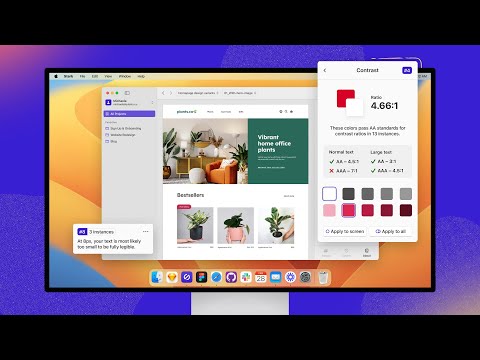
Tired of manually checking spreadsheets, messy handovers, and expensive retrofitting? The all-new Stark Suite is a powerful combination of integrated tools that help you streamline your accessibility workflow. Now, you can create and test accessible software in record time. Whether you’re building a website, online shop, mobile app, or SaaS product, Stark gives every designer, engineer, PM, and QA expert the manual and automated tools to make it accessible with ease. With tools like Contrast Checker, Focus Order, Alt-Text Annotations, Vision Simulator, and more all in one place, you can find accessibility issues in a design before it goes into production—or quickly analyze and fix what’s already in flight. Get started for free today! What’s New We’re thrilled to introduce the all-new Stark Suite, a powerful combination of fully redesigned plugins, even more browser extensions, and all-new tools to streamline you and your team’s accessibility workflow. New tools include: Alt-Text Annotations, Typography Analysis, Touch Targets and more. Contrast Checker with Color Suggestions Check your contrast ratios and get smart color suggestions to ensure your design always adheres to WCAG AA or AAA requirements. Vision Simulator Simulate what your design may look like for people with different types of vision, including 4 different forms of color blindness and 6 other forms of impaired vision. Landmarks and Focus Order Design for easy navigation with Landmarks and Focus Order, allowing anyone to experience your product with screen readers and other assistive technologies. Alt-Text Annotations Get actionable tips for writing alt text optimized for screen-reading tools and even SEO ranking with search engines like Google. We’ll even let you know when an image is decorative and doesn’t require alt text. Typography Analysis Analyze the topography in a design to check that your selected fonts are legible and readable for people with different vision types. Touch Targets Create touch targets large enough for everyone to complete tasks in your web and mobile interfaces with a tap. Live Preview Everything you change, fix or update in Stark reflects directly in your design for maximum efficiency. With Live Preview you can test accessible contrast updates, color suggestions and font-sizes directly in your browser using your live code. Let Stark help you streamline your workflow to get your team to long-term, sustained accessibility compliance faster. Learn more about us at https://getstark.co
3.8 out of 520 ratings
Details
- Version2.31.2
- UpdatedNovember 26, 2025
- Size2.42MiB
- LanguagesEnglish (United States)
- DeveloperStark Lab, IncWebsite
100 Overlook Center 2nd Floor Princeton, NJ 08540 USEmail
chrome@getstark.coPhone
+1 402-709-6501 - TraderThis developer has identified itself as a trader per the definition from the European Union and committed to only offer products or services that comply with EU laws.
- D-U-N-S117043537
Privacy
This developer declares that your data is
- Not being sold to third parties, outside of the approved use cases
- Not being used or transferred for purposes that are unrelated to the item's core functionality
- Not being used or transferred to determine creditworthiness or for lending purposes
Support
For help with questions, suggestions, or problems, please open this page on your desktop browser