


Overview
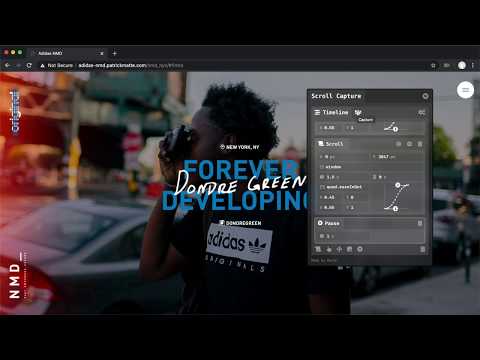
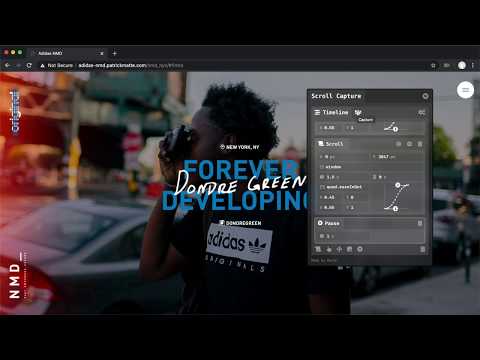
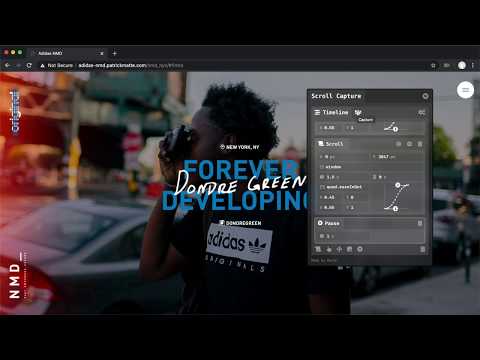
Record your websites and automate scrolling and mouse actions for your portfolio screen captures.
Scroll Capture is aimed towards designers and developers that need to create beautiful video screen captures for their portfolio. The extension lets you automate scroll animations that smoothly ease in and out, and also add mouse events and gestures. It can also create full page screenshots. Update Log : 0.5.1 There's a new ZoomAction that lets you zoom into the page. 0.4.9 Fixed bug with some websites using javascript to insert FontAwesome svg icons. 0.4.7 Fixed the problem happening on websites with strict content-security policies 0.4.5 Chrome 126 bugs are fixed. Panel is scrolling and MP4 Format is working. 0.3.8 Interface is now resizeable and improvements were made for mobile browser size support. 0.3.4 You can now capture your full computer screen when you select 'desktop' under the Media Source option. Scroll. capture automation is only available for the 'tab' option which is the default. 0.3.3 You can now save a video as mp4, webm or mkv and audio as m4a, mp3 or webm. 0.3.2 The Scroll Action now lets you target your own custom javascript method! You'll need to provide the code to get and set the custom scroll values. 0.3.1 The Javascript action is back to let you run your own javascript code. 0.3.0 There's a new Input Text action to simulate input for text, textarea and select elements. Note that for checkbox and radio elements, the MouseEvent action should be used with a click event. 0.2.6 Some UI simplification, the action timeline and video settings sections have been merged. Image Capture mode can now hide fixed elements and custom element selectors. A link to the video tutorial is available in the Info section. 0.2.0 The scroll action has a new "Use speed" option which will automatically calculate the duration based on the scrolling distance. 0.1.9 The recordings are now saved as MP4 or M4V. 0.1.8 The Image Capture section now has a hidden elements list. You can add element selectors to make them dissapear after the first scroll. 0.1.7 Scroll target is now easier to use as a select box instead of a text input. Image Capture section can now capture the documentElement as well as scrolling overflow html elements. 0.1.6 There's a new section called Image Capture which creates a long image of the whole scrolling area. 0.1.5 There's a new CSS action to add custom css rules. 0.1.4 The :hover css states are now getting triggered by the event action when using the mouseover and mouseout event types. 0.1.0 The purpose of the new URL action is to reload the browser tab to capture a website's intro animation. It is also now possible to record multiple html pages with the same timeline. Scroll capture will now keep recording after a browser refresh following a click event. 0.0.8 Added toggle buttons in the settings panel to turn sound or video on and off. You can now record video files without sound, or sound files without video! You can also hide the scrollbars and cursor while recording. 0.0.7 Added all the other video codecs supported natively by Chrome. The video codecs are "h264", "av1", "avc1", "vp8", "vp9" and sound codecs are "opus" and "pcm". 0.0.6 - The scrolling bug caused by scroll-behavior:smooth is now fixed. Transitioned to Chrome Extension Manifest V3. The JS action had to be removed because of the new security features in Manifest V3. The recording also now uses devicePixeRatio so high density screens like Apple retina can be recorded in their full resolutions.
4.4 out of 5109 ratings
Google doesn't verify reviews. Learn more about results and reviews.
Details
- Version0.5.1
- UpdatedNovember 15, 2024
- Offered bypatrickmatte
- Size10.1MiB
- LanguagesEnglish
- Developer
Email
patrickmatte@gmail.com - Non-traderThis developer has not identified itself as a trader. For consumers in the European Union, please note that consumer rights do not apply to contracts between you and this developer.
Privacy
This developer declares that your data is
- Not being sold to third parties, outside of the approved use cases
- Not being used or transferred for purposes that are unrelated to the item's core functionality
- Not being used or transferred to determine creditworthiness or for lending purposes
Support
For help with questions, suggestions, or problems, visit the developer's support site