


總覽
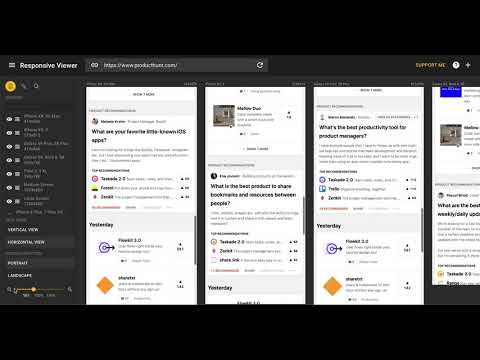
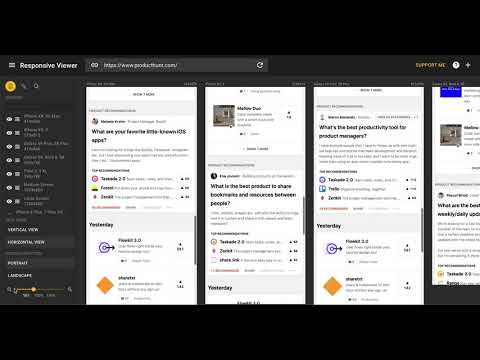
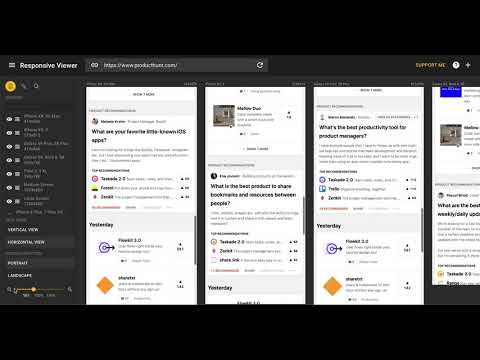
Show multiple screens once, Responsive design tester
A Chrome extension to show multiple screens in one view. the extension will help front-end developers to test multiple screens while developing responsive websites/applications. icon by Dima Hamayunau (https://dribbble.com/abybe). Clarification on privacy: This extension does not collect, store, or track any of your personal data. Your privacy is fully respected. Source code: https://github.com/skmail/responsive-viewer
4.2 分 (滿分 5 分)335 個評分
詳細資料
隱私權
「Responsive Viewer」已揭露下列關於收集及使用資料的資訊。 如需更多詳細資訊,請參閱開發人員的《privacy policy》。
Responsive Viewer 會處理下列資料:
個人識別資訊
這位開發者就你的資料做出下列聲明:
- 除經核准的用途外,不會將你的資料販售給第三方
- 不會基於與商品核心功能無關的目的,使用或轉移資料
- 不會為了確認信用度或基於貸款目的,使用或轉移資料
支援
如有疑問或建議,請使用電腦版瀏覽器開啟這個頁面