Responsive Viewer



Обзор
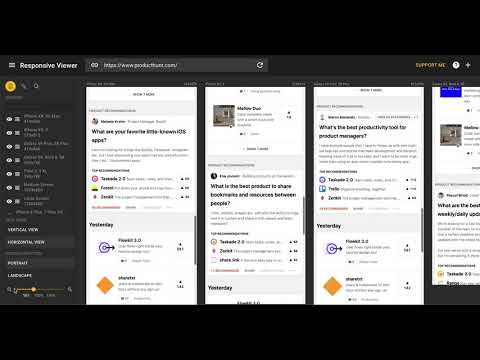
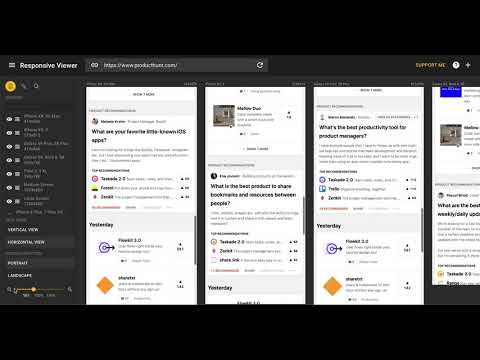
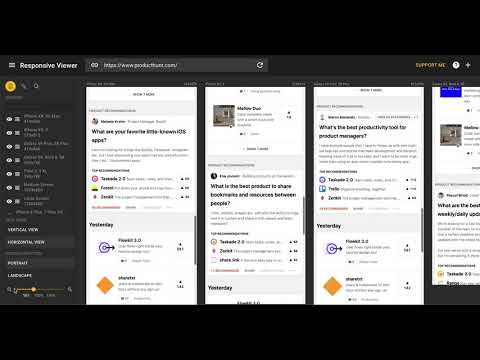
Show multiple screens once, Responsive design tester
A Chrome extension to show multiple screens in one view. the extension will help front-end developers to test multiple screens while developing responsive websites/applications. icon by Dima Hamayunau (https://dribbble.com/abybe). Clarification on privacy: This extension does not collect, store, or track any of your personal data. Your privacy is fully respected. Source code: https://github.com/skmail/responsive-viewer
4,2 из 5336 оценок
Подробности
- Версия1.1.21
- Обновлено17 октября 2025 г.
- Размер635KiB
- ЯзыкиEnglish
- РазработчикСайт
Электронная почта
psokmail@gmail.com - Не продавецРазработчик не указал для себя статус продавца. Просим клиентов из Европейского союза обратить внимание, что на сделки между вами и этим разработчиком не распространяются законы о защите прав потребителей.
Конфиденциальность
Разработчик "Responsive Viewer" предоставил указанные ниже сведения о сборе и использовании ваших данных. Подробную информацию вы найдете в правилах разработчика: privacy policy.
В продукте "Responsive Viewer" обрабатываются следующие типы данных:
Этот разработчик утверждает, что ваши данные:
- Не продаются третьим лицам, за исключением разрешенных вариантов использования
- Не используются и не передаются в целях, не связанных с работой основных функций продукта
- Не используются и не передаются для определения платежеспособности или в целях кредитования
Поддержка
Чтобы сообщить об ошибках в работе продукта, задать вопрос или поделиться идеями, откройте эту страницу в браузере для компьютера.