


概要
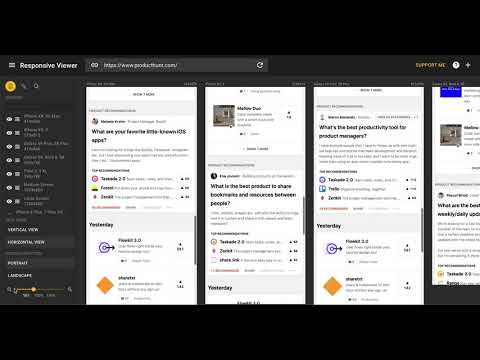
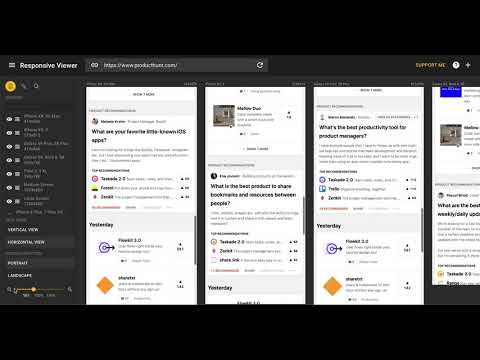
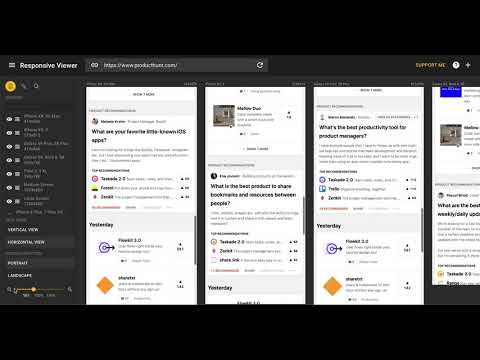
Show multiple screens once, Responsive design tester
A Chrome extension to show multiple screens in one view. the extension will help front-end developers to test multiple screens while developing responsive websites/applications. icon by Dima Hamayunau (https://dribbble.com/abybe). Clarification on privacy: This extension does not collect, store, or track any of your personal data. Your privacy is fully respected. Source code: https://github.com/skmail/responsive-viewer
5 点満点で 4.2336 件の評価
詳細
プライバシー
Responsive Viewer から、お客様のデータの収集と使用に関する以下の情報が開示されています。 詳しくは、デベロッパーの privacy policy をご確認ください。
Responsive Viewer は次を扱います。
個人を特定できる情報
このデベロッパーは、お客様のデータについて以下を宣言しています
- 承認されている以外の用途で第三者に販売しないこと
- アイテムの中心機能と関係のない目的で使用または転送しないこと
- 信用力を判断する目的または融資目的で使用または転送しないこと
サポート
質問や提案、問題がある場合は、パソコンのブラウザでこのページを開いてください