


概述
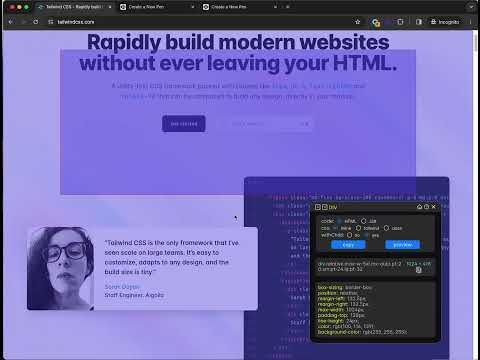
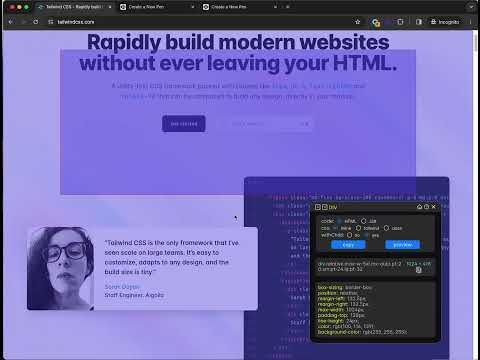
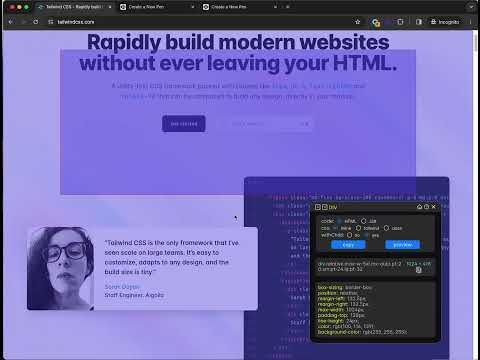
copy html and css from any website
CSSPicker 🎨 - copy css from website & chat to code - Support Convert html to React or Tailwind CSS component. - Support Screenshot to code How to Use? 1.🌟 Click the extension icon. 2.🚀 click element and copy the HTML/JSX/Tailwind code. 3. click Screenshot to Code use AI generate code from element Recent Update - version 1.2.3: add ai chat and fix react + css code - version 1.2.3: Optimize the algorithm for obtaining css - version 1.2.2: adjust ui - version 1.2.1: add default option - version 1.2.0: AI powered Screenshot To Code - version 1.1.5: support remember user options - version 1.1.4: fix jsx converter, enable jsx converter for free. - version 1.1.3: add media query option. - version 1.1.2: copy css style, media query and pseudo class with all css option. - version 1.1.1: copy as tailwind with media query and pseudo class. - version 1.1.0: support media query and pseudo class with smartStyle option. Key Features: [*] support convert element imaget to code by AI [1] copy HTML elements with CSS styles from website, even inside iframe! [2] output the minimal amount of CSS code with media and pseudo class , exactly what you want! [3] copy element as Tailwind css component [4] copy element as React component [5] copy element css selector without open devtools [6] convert html to React Introduction: Effortlessly copy element with CSS styles on any webpage. Inspect and convert CSS codes without opening dev tools. Speed up web development and enhance efficiency. Problems Solved: This browser extension addresses the following issues: - Frontend developers seeking quick access to style codes. - Indie hackers looking to easily build pages from free templates. - Developers grappling with writing CSS codes. Who Should Use: Frontend developers. Indie hackers and entrepreneurs. Anyone working with CSS codes. FAQs: ❓ What does this extension do? It allows you to instantly copy HTML and CSS for any element on a webpage. ❓ Does it work on all sites? Yes, it works on any webpage built with any framework, such as React, Vue, WordPress, etc. Just click to copy! 🌐 ❓ Is cssPicker free? yes, we have free plan, which allows you to copy single element without children, this will cover basic usecase, if you want to copy element with children, try our paid plan!
3.4 星(5 星制)10 个评分
Google 不会核实评价。 详细了解结果和评价。
详情
隐私权
该开发者已声明,您的数据:
- 不会因未获批准的用途出售给第三方
- 不会为实现与产品核心功能无关的目的而使用或转移
- 不会为确定信用度或放贷目的而使用或转移
支持
若有任何疑问、建议或问题,请在桌面浏览器中打开此页面