Inspect Element
2.9(
30 ratings
)ExtensionDeveloper Tools20,000 users



Overview
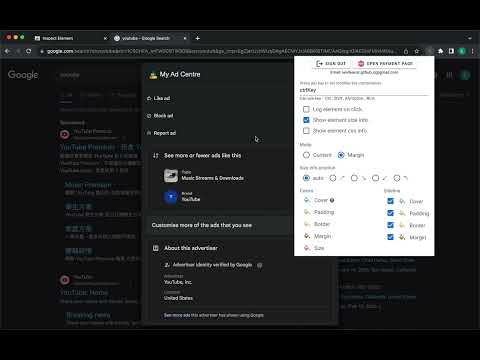
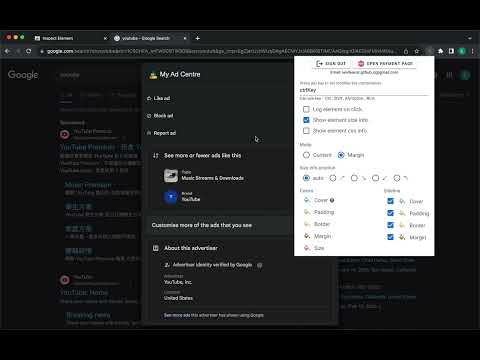
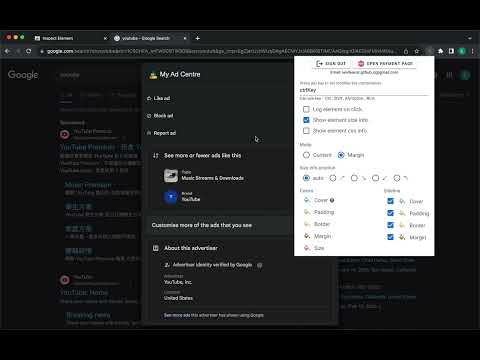
Inspect element for content, and margin.
Inspect Element helps frontend engineers to adjust CSS effectively. --- Features: - Different mode to inspect element: by element (Chrome DevTool) or by margin which helps you to adjust CSS more efficient. - It displays X and Y axis for content, padding, border, and margin. - It allows you to specify colors for different spaces (content, padding, and others). --- Setup: 1. Install this extension from Chrome WebStore 2. Reload opening page 3. Hold Ctrl-Key and move your mouse to inspect element.
2.9 out of 530 ratings
Google doesn't verify reviews. Learn more about results and reviews.
Details
- Version2.12.0
- UpdatedNovember 13, 2024
- FeaturesOffers in-app purchases
- Offered byErnest
- Size162KiB
- LanguagesEnglish
- Developer
Email
soc221b.e@gmail.com - Non-traderThis developer has not identified itself as a trader. For consumers in the European Union, please note that consumer rights do not apply to contracts between you and this developer.
Privacy
The developer has disclosed that it will not collect or use your data.
This developer declares that your data is
- Not being sold to third parties, outside of the approved use cases
- Not being used or transferred for purposes that are unrelated to the item's core functionality
- Not being used or transferred to determine creditworthiness or for lending purposes
Support
For help with questions, suggestions, or problems, please open this page on your desktop browser