


Overview
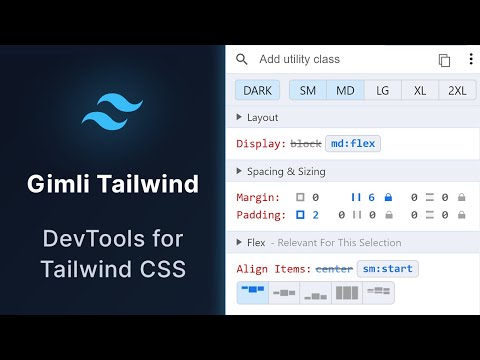
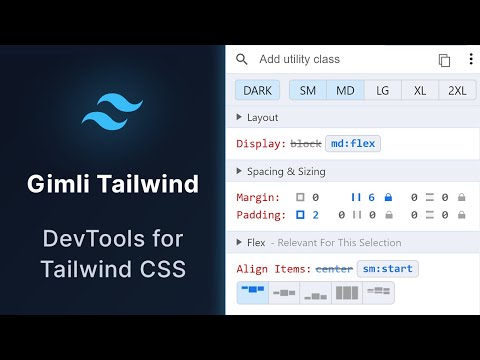
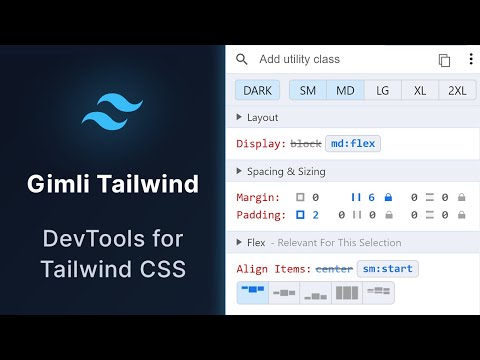
A DevTools extension enabling smart tools for Tailwind CSS.
Gimli Tailwind is the most popular DevTools extension for Tailwind CSS developers. It lets you view and intuitively edit utility classes. Feature Highlights 🔥 ✔️ Works on any website. ✔️ Autocomplete: Intelligent suggestions for class names. It also supports searching for CSS property names. ✔️ Instant feedback: Preview changes on hover. ✔️ Quickly toggle utility values with Cmd/Ctrl + Click. ✔️ Intuitive UI We don't want to overwhelm developers with options and inputs. Here’s a list of features that enable developers to find relevant utilities quickly: ➤ Variant override: Displays what variant is active. ➤ Inputs are grouped the same way as in the official docs. ➤ Some sections like Grid and Flex will only be visible when relevant. ➤ Active inputs are always shown. ➤ Customizable UI. Personal data 🔒 Gimli Tailwind will never collect any personal data, browsing history, etc.
4.6 out of 544 ratings
Details
- Version5.0
- UpdatedSeptember 5, 2025
- Size125KiB
- LanguagesEnglish (United States)
- DeveloperWebsite
Email
tailwinddx@gmail.com - Non-traderThis developer has not identified itself as a trader. For consumers in the European Union, please note that consumer rights do not apply to contracts between you and this developer.
Privacy
This developer declares that your data is
- Not being sold to third parties, outside of the approved use cases
- Not being used or transferred for purposes that are unrelated to the item's core functionality
- Not being used or transferred to determine creditworthiness or for lending purposes
Support
For help with questions, suggestions, or problems, please open this page on your desktop browser