Find Selector
4 ratings
)


Overview
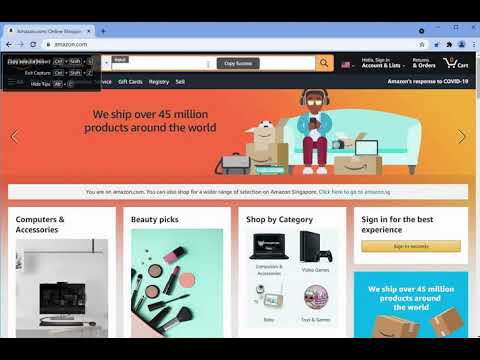
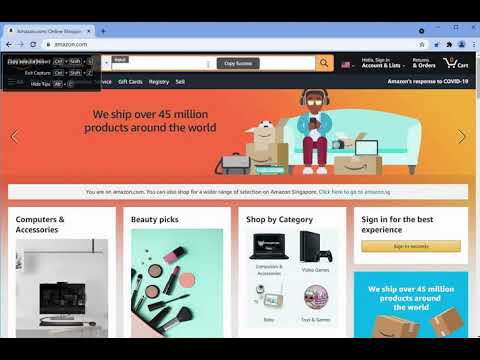
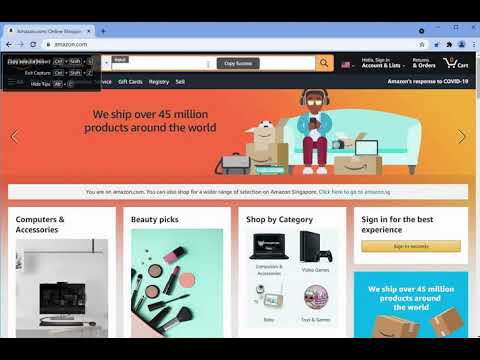
Javascript selector to quickly find elements on the page.
Easily and quickly find the JavaScript object of the only CSS selector of the page DOM element! No need to understand the code structure of the page, easy and efficient! It is a good tool for AdsPower RPA robot creation process! 1. Turn on the search mode, and the page will display the corresponding semantics of the element 2. Shortcut key (Ctrl+Shift+S) to copy the selector of the current floating element 3. Paste the selector Windows shortcut keys use: Start/stop search mode: Ctrl + Shift + E Quick exit: Ctrl + Shift + Z Copy selector: Ctrl + Shift + S Hide the prompt box: Alt + C Mac shortcut keys use: Start/stop search mode: Command + Shift + E Quick exit: Command + Shift + Z Copy selector: Command + E Hide the prompt box: Ctrl + C It is very useful for quickly obtaining any element selector for testing frameworks (such as Selenium/Puppeteer).
4 out of 54 ratings
Details
- Version0.0.2
- UpdatedJune 16, 2021
- Offered bywonderful563
- Size62.08KiB
- Languages2 languages
- Developer
Email
wonderful563@gmail.com - Non-traderThis developer has not identified itself as a trader. For consumers in the European Union, please note that consumer rights do not apply to contracts between you and this developer.
Privacy
This developer declares that your data is
- Not being sold to third parties, outside of the approved use cases
- Not being used or transferred for purposes that are unrelated to the item's core functionality
- Not being used or transferred to determine creditworthiness or for lending purposes
Support
For help with questions, suggestions, or problems, please open this page on your desktop browser