CounterString
1 rating
)


Overview
CounterString and text generation for Exploratory Testing
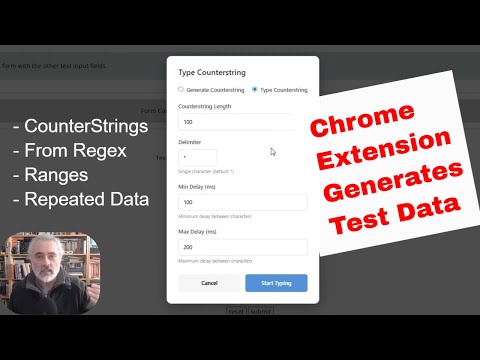
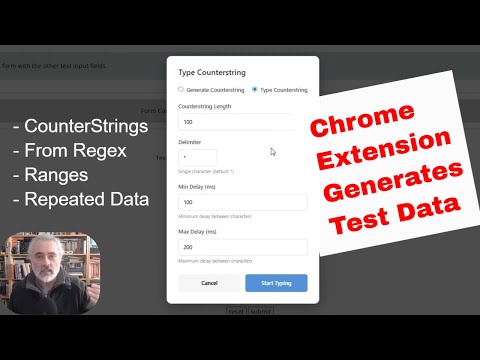
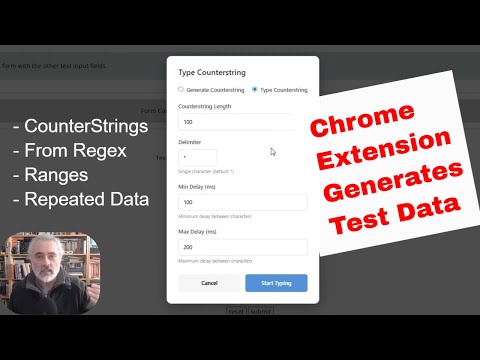
A CounterString is a string of text e.g. `*3*5*7*9*12*15*` where: - the string is a specific length e.g. 15 - the last character in the string is an * - the numbers before each * are the position of the * This can act as Test Data for helping test the length allowed in forms and other data fields. If the value is truncated then you can tell from the numbers and the '*' how long the string is e.g. `*3*5*7*9*12*15` is 14 characters long because the '*' after 15 is missing. CounterStrings are commonly used in exploratory testing. This extension is a simple CounterString generator, which: - displays a dialog asking for the number of characters, - then generates a CounterString of that length - generated data can be copied directly to the clipboard (default) - the CounterString is logged to the dev console to allow later copy and pasting, - the extension can insert the CounterString into the value of the field that was selected when the right click context menu was displayed, the extension can also 'type' the values. - this supports supports testing online forms. - if a field has a maxlength, then this is used as the default for CounterString generation NOTE: human copy and paste data triggers the browsers default input validation and behaviour. Generate and Type can bypass some validation rules, making this suitable for edge case testing. Additional Features: - generate and type random data generated from Regex - generate and type ranges of characters - generate and type repeated text, characters or regex generated data - explore boundary chop ranges - useful for hunting down boundary length conditions Instructions for use: - right click on an input field - choose Generate CounterString - enter value of CounterString - CounterString will be logged to the console (use dev tools to see it) - CounterString will be inserted as the value of the WebElement you clicked on You can also choose to 'type' CounterStrings - this will issue keydown and keyup events to type the string character by character. Note: - works with forms on the actual page - this extension does not work with forms embedded in frames This is open source and source can be found at GitHub: - https://github.com/eviltester/counterstringjs
5 out of 51 rating
Details
- Version0.4.1
- UpdatedJanuary 20, 2026
- Offered byeviltesterapps
- Size48.78KiB
- LanguagesEnglish (United Kingdom)
- Developer
Email
eviltesterapps@gmail.com - Non-traderThis developer has not identified itself as a trader. For consumers in the European Union, please note that consumer rights do not apply to contracts between you and this developer.
Privacy
This developer declares that your data is
- Not being sold to third parties, outside of the approved use cases
- Not being used or transferred for purposes that are unrelated to the item's core functionality
- Not being used or transferred to determine creditworthiness or for lending purposes