CORS Unblock
176 件の評価
)


概要
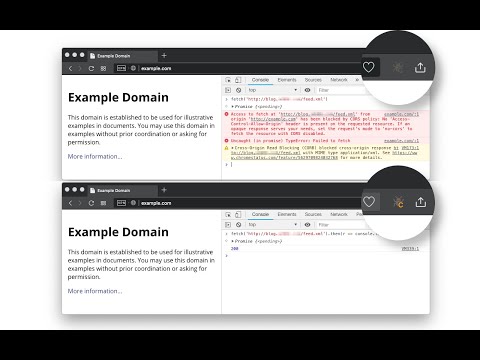
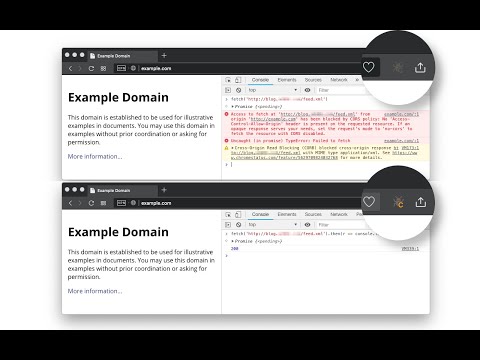
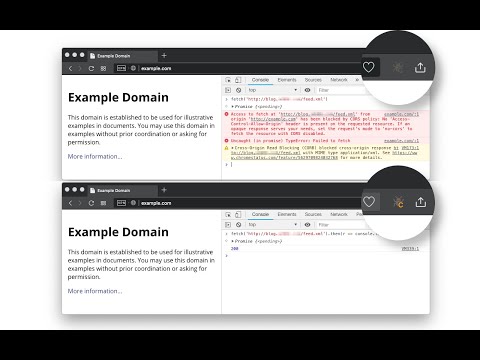
No more CORS error by appending 'Access-Control-Allow-Origin: *' header to local and remote web requests when enabled
This extension bypasses the "XMLHttpRequest" and "fetch" rejections by altering the "Access-Control-Allow-Origin" and "Access-Control-Allow-Methods" headers for every request that the browser receives. You can activate the extension by pressing the action button. Also, use the right-click context menu over the action button to modify which headers the extension manipulates. You can also ask the extension not to overwrite these headers when the server returns values for them. The default values for the headers: Access-Control-Allow-Origin: request initiator or empty Access-Control-Allow-Methods": GET, PUT, POST, DELETE, HEAD, OPTIONS, PATCH, PROPFIND, PROPPATCH, MKCOL, COPY, MOVE, LOCK Access-Control-Allow-Methods: request initiator or empty Access-Control-Allow-Credentials: true Access-Control-Expose-Headers: request initiator or * Additional Features: 1. It can remove the following CSP-related headers: "Content-Security-Policy", "Content-Security-Policy-Report-Only", "X-WebKit-CSP" and "X-Content-Security-Policy". 2. It can overwrite the returned 4xx status code from the server. Use this feature when a server does not support a method, but you want to pretend it does. 3. It can append necessary headers to pretend websites (local or remote hosts) support SharedArrayBuffer class. 4. It can permit cross-origin frame embedding (by removing the "X-Frame-Options" header) to simplify remote page embedding during local development. 5. It can include or exclude the "referer" and "origin" headers when a server is sensitive to them to work appropriately. 6. The extension optionally uses the "chrome.debugger" to overwrite 4xx status codes (in case a server does not support a method, you can use this feature to pretend the server accepts a response or supports an unsupported method). 7. The extension also optionally fixes CORS policies of redirected URLs. -- It is important to note that this extension fixes preflight requests to permit access to any custom header (when enabled). Links: 1. For reporting bugs, please use the link https://github.com/balvin-perrie/Access-Control-Allow-Origin---Unblock. 2. To have better control over CSP (content-security-policy), try my https://chrome.google.com/webstore/detail/csp-unblock/lkbelpgpclajeekijigjffllhigbhobd.
5 点満点で 4.1176 件の評価
詳細
- バージョン0.5.2
- 更新:2025年6月3日
- 提供元balvin.perrie
- サイズ198KiB
- 言語English
- デベロッパー
メール
balvin.perrie@gmail.com - 非取引業者このデベロッパーは取引業者として申告していません。EU 加盟国の消費者とこのデベロッパーとの間に締結された契約には、消費者の権利が適用されません。
プライバシー
このデベロッパーは、お客様のデータについて以下を宣言しています
- 承認されている以外の用途で第三者に販売しないこと
- アイテムの中心機能と関係のない目的で使用または転送しないこと
- 信用力を判断する目的または融資目的で使用または転送しないこと
サポート
質問や提案、問題がある場合は、デベロッパーのサポートサイトにアクセスしてください。