Mobile View: Test responsive designs fast



Overview
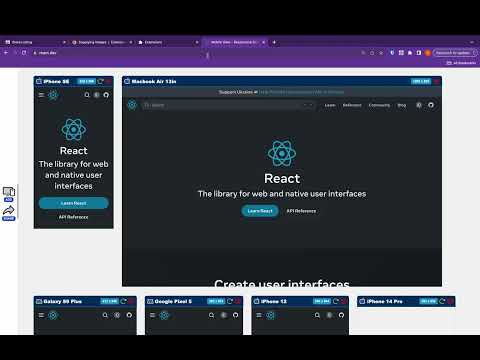
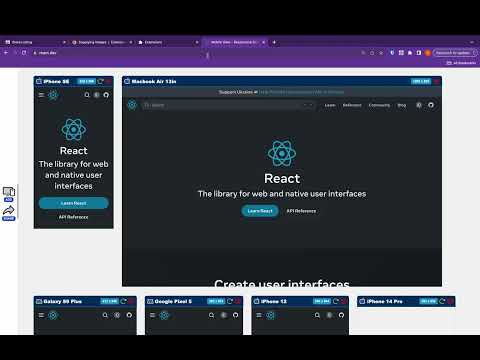
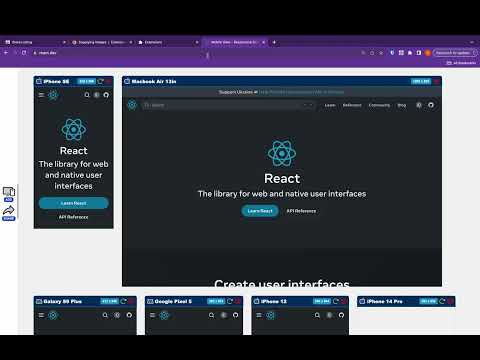
Test your responsive designs on multiple devices at once.
See your website on multiple devices at once with live updates, even for locally hosted sites. Hot module reloading ensures instant code changes across all devices, while synchronised scrolling and navigation lets you test seamlessly across any website. Perfect for: ----- ✅ Full-Stack & Front-End Developers ✅ UX/UI Designers ✅ Anyone using Polypane/Blisk/Responsively/Sizzy Get started in seconds: ----- ✅ Install Mobile View from the Chrome Web Store. ✅ Click the extension icon to activate it. ✅ Select devices and breakpoints for continuous testing. ✅ Start developing - changes appear instantly! Join the future of responsive design testing and quality assurance. Works with all your favourite frameworks. Try Mobile View today and revolutionise your development process!
4.3 out of 537 ratings
Details
- Version1.3.1
- Updated11 December 2023
- Size56.94KiB
- LanguagesEnglish
- DeveloperWebsite
Email
hello@papillonsoftware.dev - Non-traderThis developer has not identified itself as a trader. For consumers in the European Union, please note that consumer rights do not apply to contracts between you and this developer.
Privacy
This developer declares that your data is
- Not being sold to third parties, outside of the approved use cases
- Not being used or transferred for purposes that are unrelated to the item's core functionality
- Not being used or transferred to determine creditworthiness or for lending purposes
Support
For help with questions, suggestions or problems, visit the developer's support site