Chrome Emacs
6 ratings
)


Overview
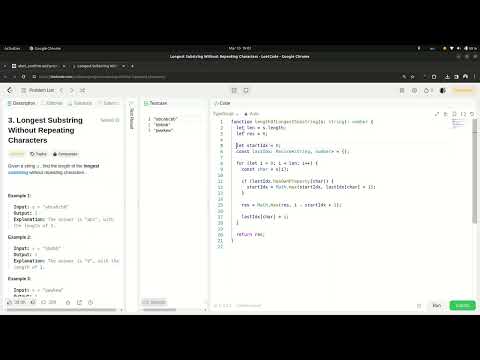
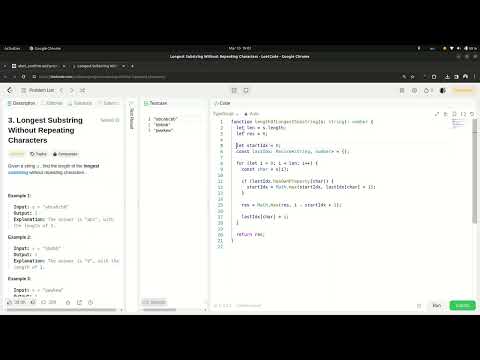
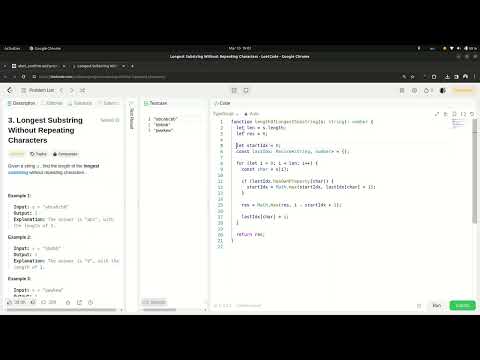
Use Emacs to edit textareas and online editors
Chrome Emacs enables seamless integration between Chrome's online text editors or textareas and Emacs, allowing you to edit online content directly in Emacs. Quick Installation and Setup: 1. Install Chrome Emacs Extension: Add Chrome Emacs from the Chrome Web Store to your Chrome browser. 2. Configure Emacs: Install the corresponding Emacs package. You can find a recommended fork or the original Atomic Chrome package for installation instructions and setup details at: https://github.com/KarimAziev/chrome-emacs 3. Run the Server in Emacs: Make sure Emacs is running and execute the atomic-chrome-start-server function. Usage Instructions: - Ensure Emacs is running with the server started. Navigate in Chrome to any editable text area or online text editor. - Activate the Chrome Emacs extension by clicking its icon or using a pre-configured keyboard shortcut to open the content in an Emacs buffer. - Edit as needed in Emacs; changes will synchronize back to Chrome in real time. Keyboard Shortcuts Configuration: - Configure keyboard shortcuts for activating Chrome Emacs by going to chrome://extensions/shortcuts in your Chrome browser. This lets you quickly access editing functions. For detailed information, including full installation and setup instructions, visit our GitHub page - https://github.com/KarimAziev/chrome-emacs. Version 1.1.0 - Added support for plain input editing. This feature is disabled by default, but can be enabled in the options. The only exception is context menus: manually opening the context menu on an input field starts an editing session. Version 1.0.3 - Fixed an issue with editors that use the latest Monaco (e.g., Coderpad), which prevented detection of the element to edit. Version 1.0.2 - Fixed an issue that caused marked text to reset in Emacs when used in Overleaf and other CodeMirror 6 editors. Version 1.0.1 - Reverted Version 1.0.0 to Version 0.9.1. The fix will be included in Version 1.0.2. Version 1.0.0 - Added support for collaborative editing in Overleaf and other editors based on CodeMirror 6. Previously, only changes from Emacs were visible to other collaborators, it now works both ways-remote edits are now reflected in Emacs as well. The cursor positions of other collaborators are no longer reset after changes made by Emacs. Version 0.9.1 - Fixed simulated clicks for iframe environments. Previously, when using editors like TinyMCE embedded in iframes, simulated clicks would fail to locate elements outside the iframe, resulting in an "element not found" error. This update adjusts the search context to properly locate and click the intended button elements even when the editor is isolated within an iframe. Version 0.9.0 - Added support for executing clicks on the elements defined by the user (for example, to click "Send" in Slack after editing). The list of allowed sites and elements' CSS selectors is described in the atomic-chrome documentation (https://github.com/KarimAziev/atomic-chrome?tab=readme-ov-file#simulated-clicks-via-custom-rules). Version 0.8.0 - Added support for Slack and other Quill-based editors. - Now, changes you make in content-editable elements include the full inner HTML markup. This means that when you edit text, any formatting you applied—such as bold, italic, or structured line breaks—is preserved exactly as displayed. Previously, only the plain text might have been captured, sometimes resulting in lost or altered formatting. With this update, you can expect a more consistent and faithful editing experience that mirrors what you see on screen. Version 0.7.0 - Added a context menu for editable elements. - Added basic support for TinyMCE and other iframe-based editors. Version 0.6.0 - Added support for CKEditor 4 and CKEditor 5. Introduced bidirectional editing functionality, though scroll synchronization remains unsupported. - Improved keyboard input for editable elements: Hint key presses now work reliably, thanks to a temporary textarea mask that prevents interference from active editors like rich text tools. Version 0.4.0 - Added an options page, which allows users to configure which letters to use for hints and exit keybindings. - Pinned icons are now highlighted according to the tab. Version 0.3.1 - Fixed an issue on some sites, such as replit.com, where editing failed due to weird ID attribute values in DOM elements. Although IDs that start with a digit are valid in HTML, they require special escaping in CSS selectors. Version 0.3.0 - The main feature is the experimental support for vscode.dev, codesandbox.io, and other sites that do not globally expose the Monaco API. - Improved textarea editing. Previously, e.g., on GitHub, after editing, the submit button would remain disabled. Now, it correctly recognizes changes. - Hints now also highlight and make editable areas clickable, further improving the recognition of editable areas. - Added support for coderpad.io. Version 0.2.2 - Manually configure file extensions for the Python and Latex languages in CodeMirror. Version 0.2.1 - Added selection handling in the Ace editor. - Fixed the Monaco editor issue with tab switching on some sites (e.g., StackBlitz). Version 0.2.0 New features: - Cursor and selection synchronization. - Support for auto-placing the Emacs frame. Changes: - Changed the default shortcut for activating the extension to "Ctrl+Period" (on Mac, "Command+Period"). - Changed the default shortcut for activating hints to "Ctrl+Shift+Period" (on Mac, "Command+Shift+Period"). Fixes: - Fixed detection of the Monaco editor on some sites. - Fixed mode detection in CodeMirror.
5 out of 56 ratings
Details
- Version1.1.0
- UpdatedNovember 6, 2025
- Offered bykarim.aziiev
- Size271KiB
- LanguagesEnglish
- Developer
Email
karim.aziiev@gmail.com - Non-traderThis developer has not identified itself as a trader. For consumers in the European Union, please note that consumer rights do not apply to contracts between you and this developer.
Privacy
This developer declares that your data is
- Not being sold to third parties, outside of the approved use cases
- Not being used or transferred for purposes that are unrelated to the item's core functionality
- Not being used or transferred to determine creditworthiness or for lending purposes
Support
For help with questions, suggestions, or problems, visit the developer's support site