


개요
선택한 요소의 CSS 스타일을 확인하는 간편한 폰트 검사기
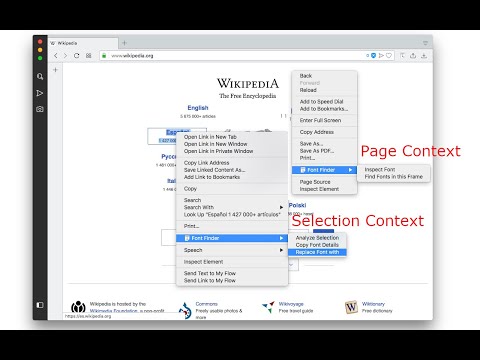
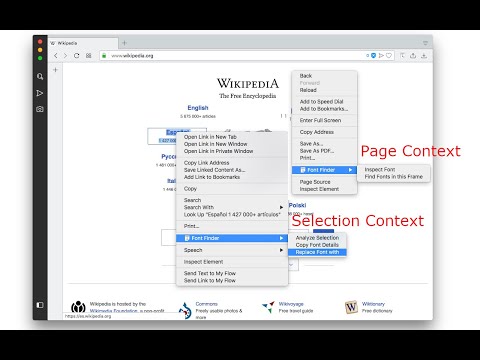
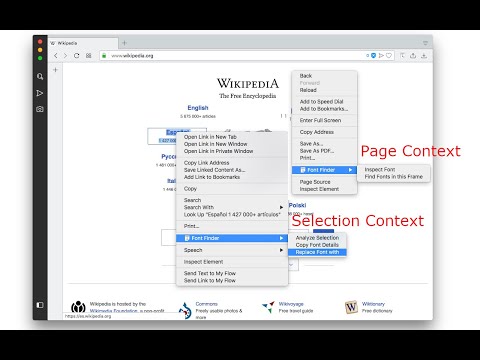
FontFinder is created for designers, developers, and typographers. It allows a user to analyze the font information of any element and copy any pieces of that information to the clipboard. Font Finder examines all the selected characters to detect the font used to display this particular character. FontFinder has three critical pieces of functionality: 1. Analyze any font on the active page. 2. Copy any piece of the element's information to the clipboard 3. Any active element can have any piece of the font's options (such as color, size, or family) adjusted inline Access these options by right-clicking the context menu over the selected text or right-clicking on the page and inspecting the element. Information Captured: 1. Font color (RGB and HEX) 2. Background color (RGB and HEX) 3. Font family (including actually rendered font!) 4. Font size 5. Line height, vertical alignment, letter, and word spacing 6. Font weight, style, variant 7. Text transform, decoration, align and indent 8. Element's type, class, and ID 9. Displays remote and local tags next to the rendered font Tools: Replace or change font family. Use custom fonts. Get the list of all fonts in the current frame. Notes: You can change the window opening mode to embedded mode from the right-click items over the toolbar button. This mode helps use the extension in full-screen mode.
5점 만점에 4.6점평점 186개
Google은 리뷰를 검증하지 않습니다. 검색결과 및 리뷰에 관해 자세히 알아보기
세부정보
- 버전0.6.0
- 업데이트됨2024년 11월 4일
- 제공unixeco
- 크기159KiB
- 언어언어 15개
- 개발자
이메일
unixeco@gmail.com - 비판매자판매자로 식별되지 않은 개발자입니다. 유럽 연합에 거주하는 소비자의 경우, 이 개발자와 체결한 계약에 대해서는 소비자 권리가 적용되지 않을 수 있음을 유의해야 합니다.
개인정보 보호
지원
질문, 제안 또는 문제와 관련하여 도움이 필요하시면 개발자의 지원 사이트를 방문하세요.