


Overview
WebXR Emulator for Meta Quest devices
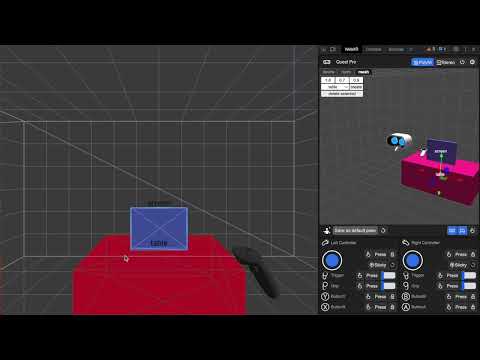
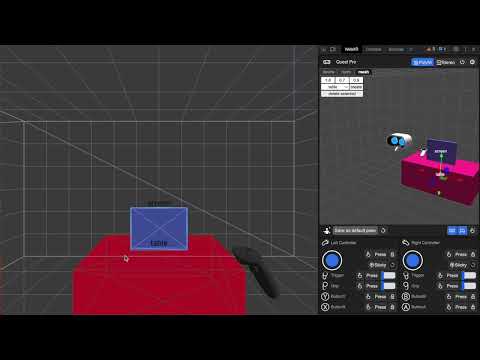
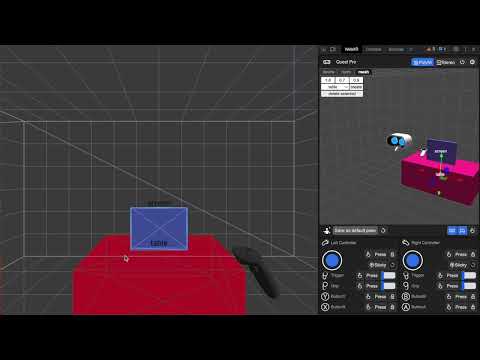
Develop WebXR experiences efficiently and effectively on Meta Quest with Immersive Web Emulator. This browser extension provides a user-friendly interface and is capable of simulating all Meta Quest headsets, enabling developers to easily test and iterate their WebXR experiences without a physical XR device. Key Features - Interactive 3D viewport to easily transform manipulation of the VR headset and the controllers - Simulate controller input, binary input (buttons), and analog input (trigger, grip, joysticks) - Simulate hand input, including built-in hand poses and pinch gesture control - Keyboard action mapping for added efficiency - Keyboard input relay The extension is built on top of the WebExtensions API, and implements the newly introduced Chrome Extension Manifest V3, which means that it will operate with enhanced security and performance on most Chromium-based desktop browsers. How to Use It - Download the extension from this page. - Navigate to a WebXR app, such as this Three.js example: https://threejs.org/examples/webxr_xr_dragging The app will detect WebXR support as if you are visiting from the specified Meta Quest device, and let you enter immersive (AR/VR) mode. - Launch the desktop browser’s developer tool panel, and navigate to the “WebXR” tab to control the emulated device. Developer Resources - Learn more about Immersive Web Emulator: https://developer.oculus.com/blog/webxr-development-immersive-web-emulator/ - Find detailed instructions on using Immersive Web Emulator: https://github.com/meta-quest/immersive-web-emulator#immersive-web-emulator-usage
4.7 out of 524 ratings
Details
- Version1.5.0
- UpdatedDecember 20, 2023
- Offered byMeta
- Size700KiB
- LanguagesEnglish
- DeveloperMeta Platforms, INC.
1 Meta Way Menlo Park, CA 94025 USEmail
extensions@fb.comPhone
+1 650-543-4800 - TraderThis developer has identified itself as a trader per the definition from the European Union and committed to only offer products or services that comply with EU laws.
- D-U-N-S196337864
Privacy
This developer declares that your data is
- Not being sold to third parties, outside of the approved use cases
- Not being used or transferred for purposes that are unrelated to the item's core functionality
- Not being used or transferred to determine creditworthiness or for lending purposes
Support
For help with questions, suggestions, or problems, visit the developer's support site