DevTools Theme: Atom Dark with Green Cursor



Overview
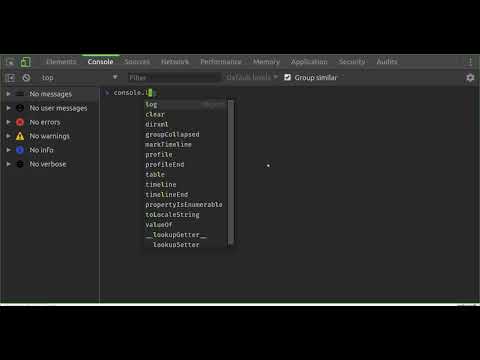
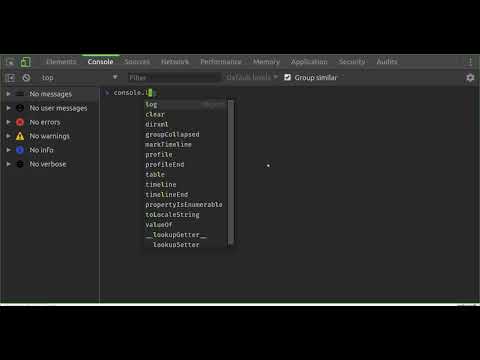
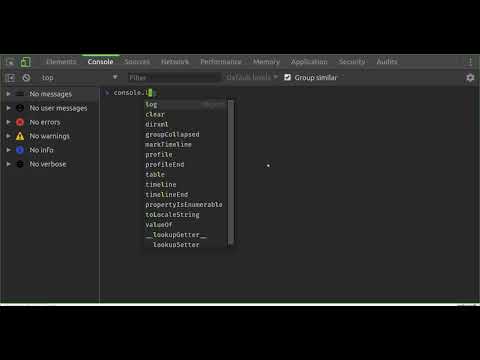
A highly customized dark theme for Devtools with a blinking green cursor in the console.
This is an experimental theme for the Chrome Developer Tools that utilizes DevTools Experiments flag within Chrome. // INSTALL INSTRUCTIONS 1. Install this theme extension. 2. Open chrome://flags/#enable-devtools-experiments 3. Locate and enable "Enable Developer Tools experiments". 4. Select "Relaunch Now" at the bottom of the page (WARNING: this will restart Chrome). 5. Open DevTools > Settings 6. Select Experiments tab, and check 'Allow custom UI themes'. 7. Select Preferences Tab, and selected Theme: Dark. 7. Reload DevTools. // FAQ > Does it really have a blinking cursor, like an old school terminal? Indeed it does. See https://www.youtube.com/watch?v=A7dXmUAPtPA for example. > What is theme based on? The excellent work of Maurice Cruz' zero-base-themes (https://github.com/mauricecruz/zero-base-themes) and Marvin R' vscode-theme-dark-atom-dark-green-cursor (https://github.com/therealmarv/vscode-theme-dark-atom-dark-green-cursor). > Where can I contribute? All the code is licensed MIT on Github: https://github.com/justinribeiro/chrome-devtools-theme-atom-dark-green-cursor/
4.3 out of 53 ratings
Google doesn't verify reviews. Learn more about results and reviews.
Details
- Version1.0.0
- UpdatedMay 25, 2018
- Size33.4KiB
- LanguagesEnglish (United States)
- DeveloperWebsite
Email
justin.david.ribeiro@gmail.com - Non-traderThis developer has not identified itself as a trader. For consumers in the European Union, please note that consumer rights do not apply to contracts between you and this developer.
Privacy
Support
For help with questions, suggestions, or problems, visit the developer's support site