CopyStyle - Snatch style from any site, swiftly and seamlessly.
2 ratings
)




Overview
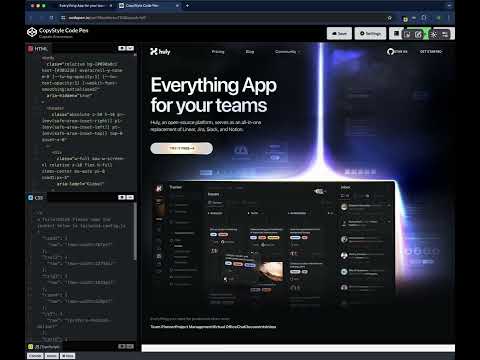
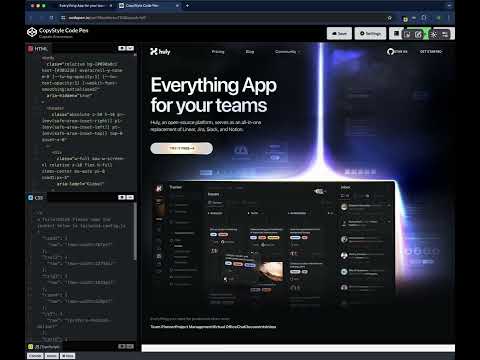
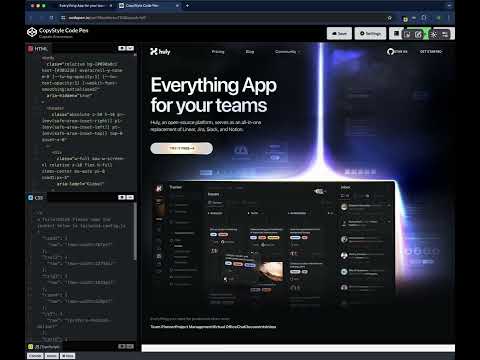
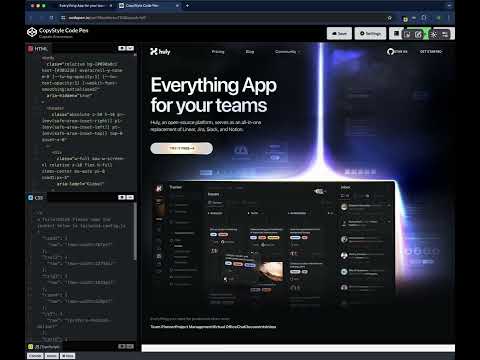
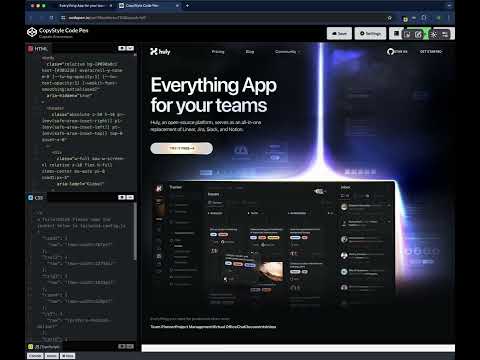
Instantly clone any web element's style with a single, sleek click.
🚀 Unleash Your Coding Superpowers with These Epic Features! 🚀 Update: 2024-07-06: Added Clean HTML and optimized some site effects. 2024-06-23: Added text wrap support and optimized some site effects. 1️⃣ One-Tap Wonder: Code Capture 🌟 Effortlessly snatch HTML/CSS code from any web corner! Clone pages like a boss with just ONE click. 💪 2️⃣ Responsive Design in Your Pocket 📲 Swipe left for desktop, right for mobile? Nah! Just copy those media queries for perfect responsive styles. 🔄 3️⃣ Tailwind CSS Magic Wand 🎩 Transform ANY CSS code into Tailwind CSS in a snap! Even colors get the upgrade. 💫 No Tailwind on the site? No problem! 4️⃣ React/JSX Component Wizardry 🧙♂️ Turn web components into React/JSX gold! Get fully functional pieces that play nice with any framework. 🎫 5️⃣ Integration Maestro: CodePen Edition 🎼 Export straight to CodePen for editing bliss. Your components are just a click away, always. 🖥️ Remember, CopyStyle is your free ticket to premium design and dev goodies! No strings attached. 🎟️
5 out of 52 ratings
Google doesn't verify reviews. Learn more about results and reviews.
Details
- Version24.8.3
- UpdatedAugust 2, 2024
- FeaturesOffers in-app purchases
- Offered byONCE.WORK
- Size1.94MiB
- Languages5 languages
- Developeronce.work
Email
xudaolong@gmail.com - Non-traderThis developer has not identified itself as a trader. For consumers in the European Union, please note that consumer rights do not apply to contracts between you and this developer.
Privacy
This developer declares that your data is
- Not being sold to third parties, outside of the approved use cases
- Not being used or transferred for purposes that are unrelated to the item's core functionality
- Not being used or transferred to determine creditworthiness or for lending purposes
Support
For help with questions, suggestions, or problems, please open this page on your desktop browser